
With each project at our studio we look to improve the effectiveness of our designs and aim to streamline our process as much as possible. Doing so we discovered the importance of a few Figma plugins that have helped our design outcomes including the communication with our clients and members of our team.
The library of Figma's third party plugins grows each day showcasing some of the newest, most exciting and helpful tools bringing them to the hands of designers around the world. We hope by sharing our 5 most used plugins on a day to day basis with you today can help aid you in your design journey in effectively streamlining, speeding up your creative process as well as improving your development handoff.
Let's explore the 5 key Figma plugins we have introduced into our toolkit that have improved our workflow:

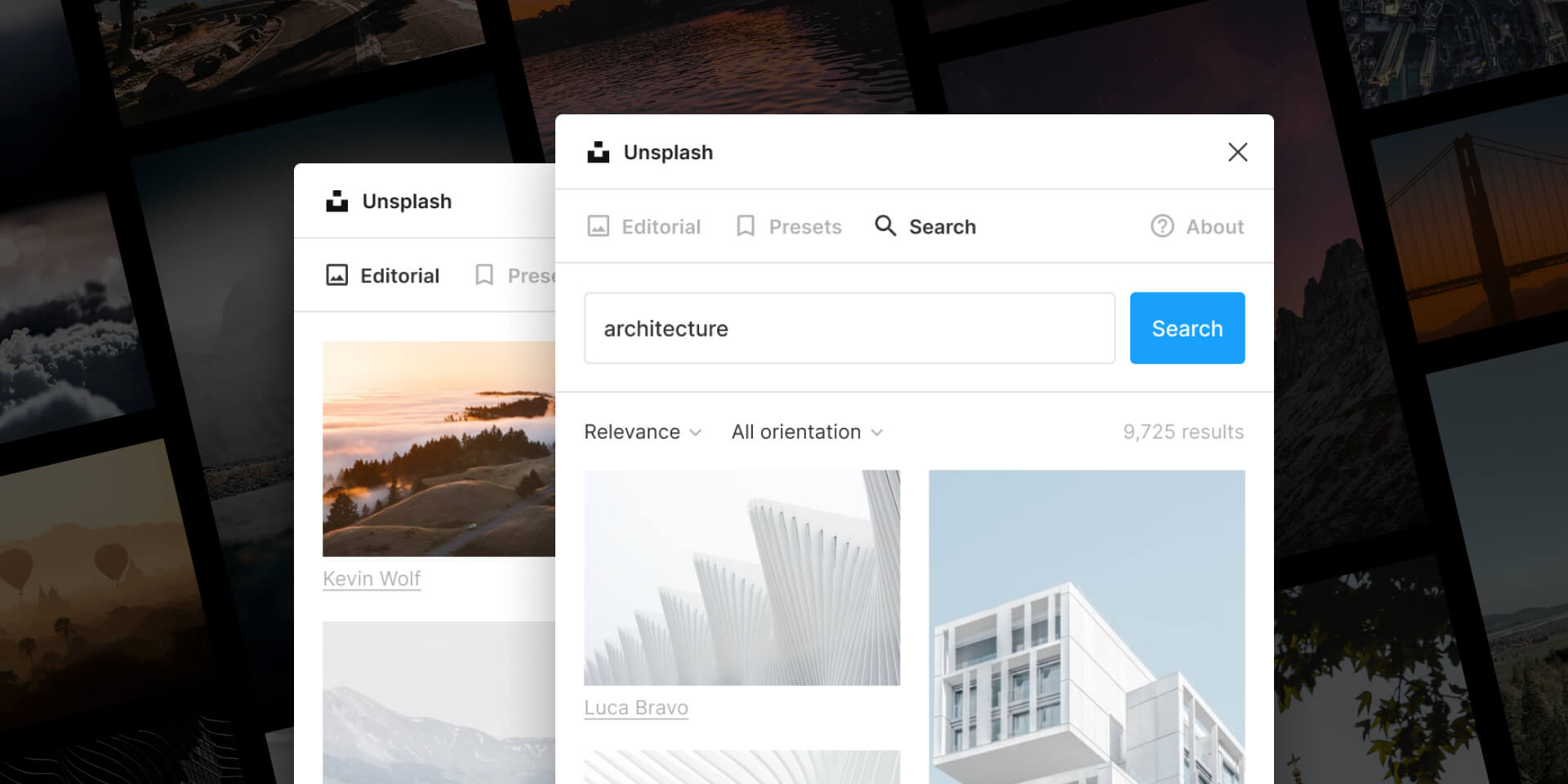
Unsplash
This plugin is everything you need when it comes to images and implementing them in your designs. Unsplash claims over 265,000 contributing photographers and generates more than 16 billion photo impressions per month on their growing library of over 3.48 million which you can freely use across your work.
No longer do you need to download these images but instead by using their incredible plugin to search and insert them directly into your Figma document from their image library allowing you to free up that valuable time.

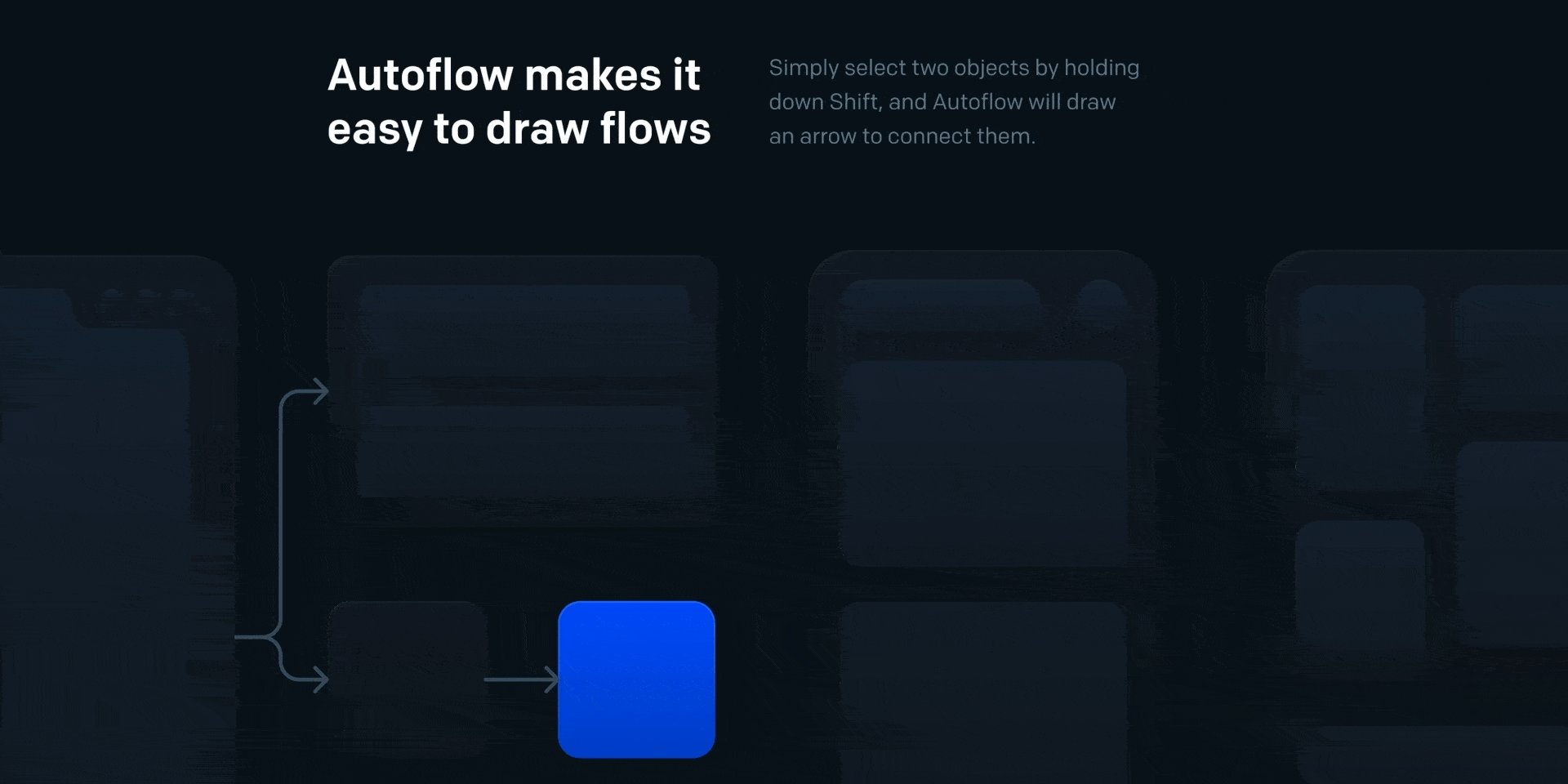
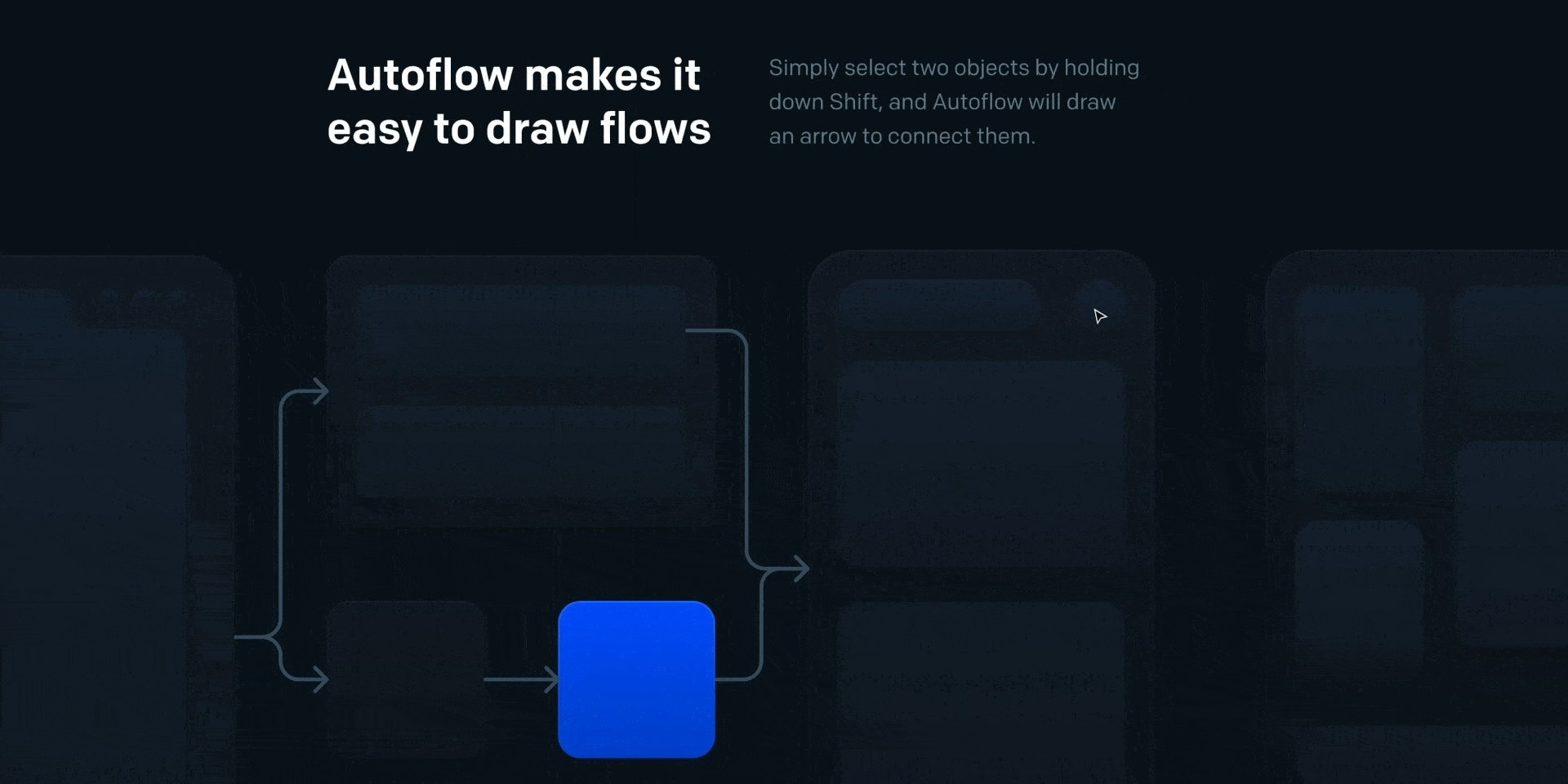
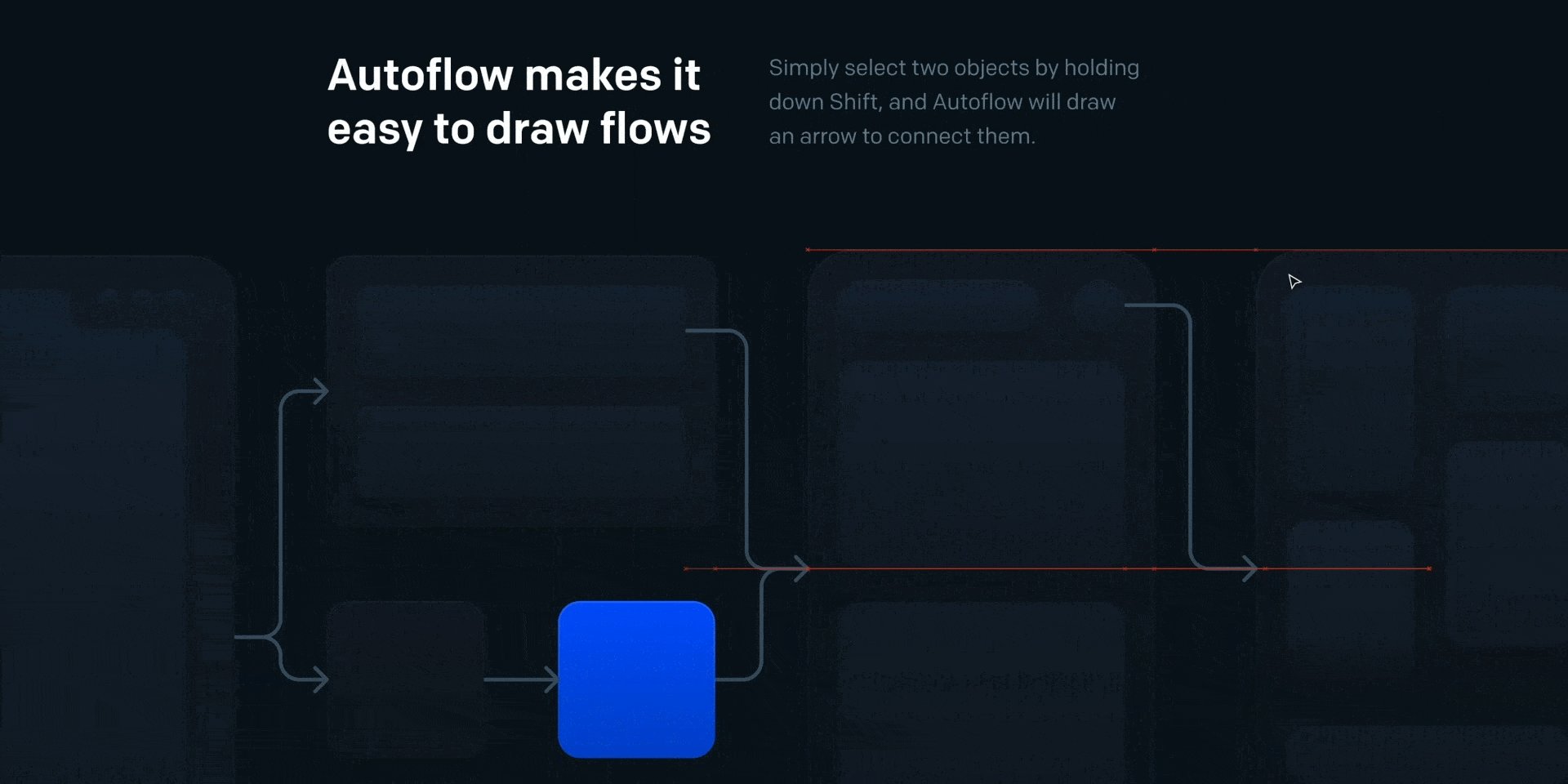
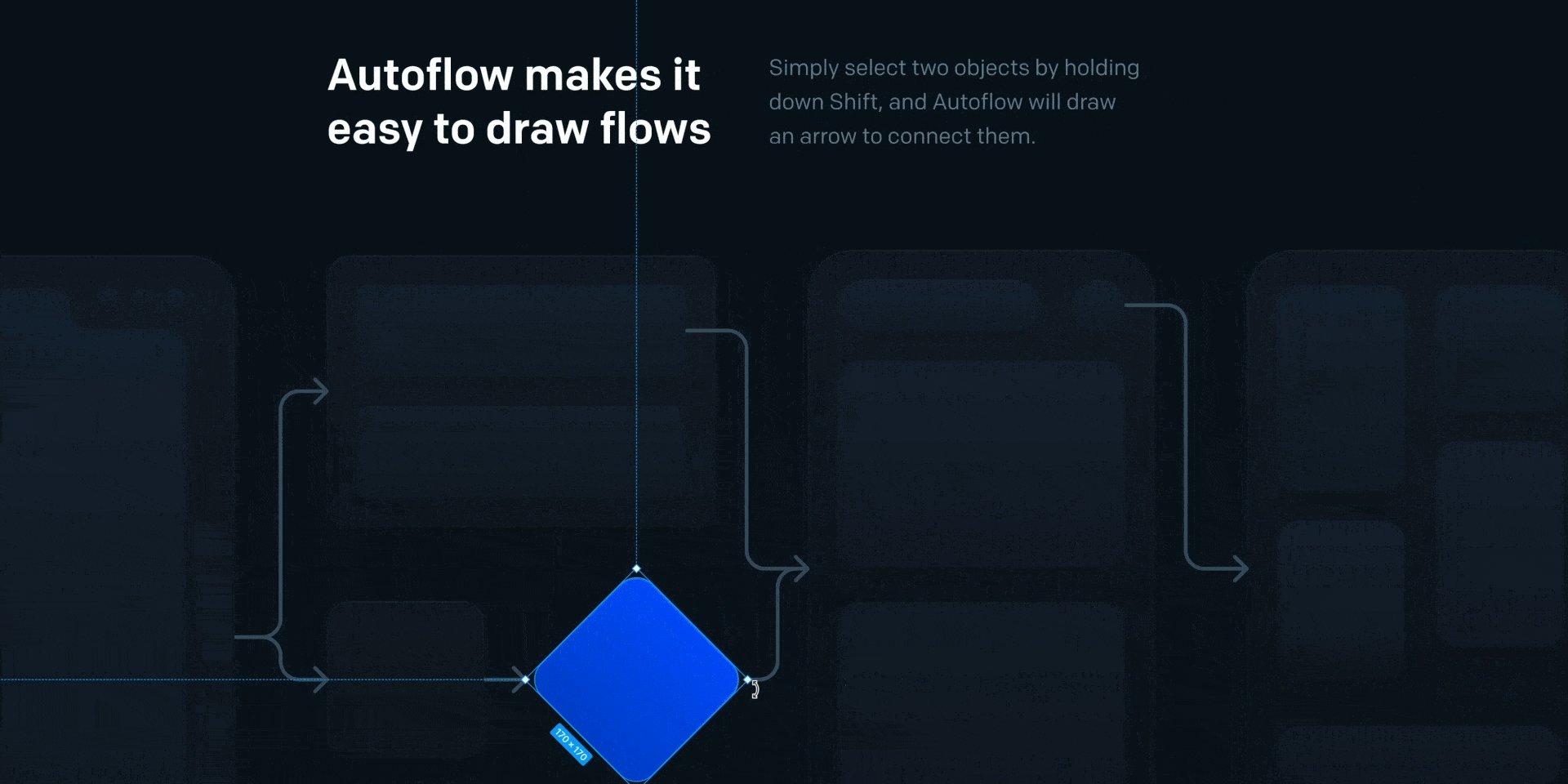
Autoflow
Speed up your user flow generation with this incredible plugin! Simply select your frames/objects and lines will magically connect them together. This plugin allows you to customise how you would like your connections to look from start point, end point, thickness, line style and colour.
Start building your flows quicker than ever with Autoflow helping you communicate user journeys and sitemaps, building a more cohesive user experience for your users or streamlining the handoff with your development team.

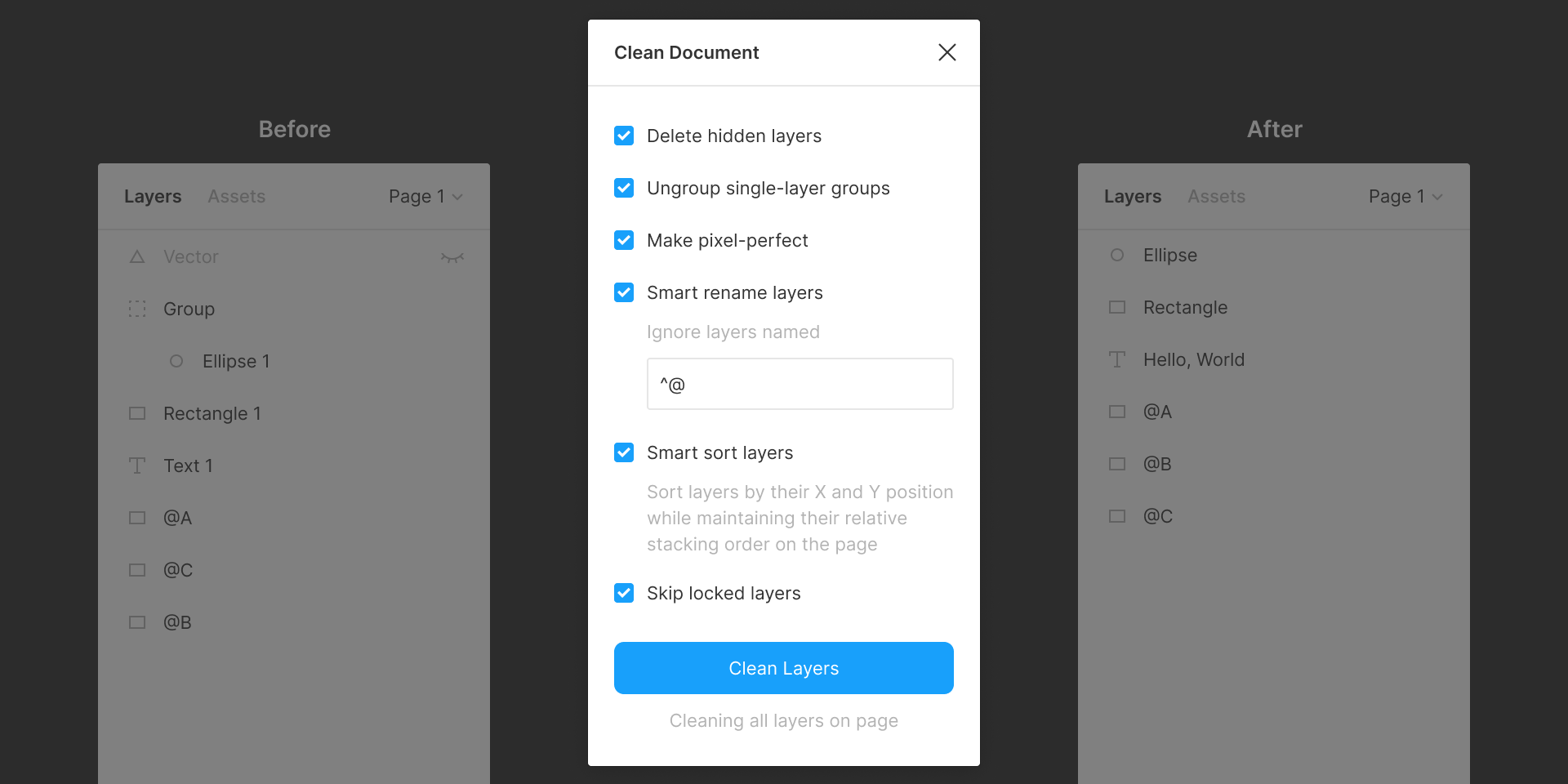
Clean Document
Get rid of those messy Figma documents with this helpful plugin! Clean Document allows you to quickly clean and fix up your documents at the click of a button allowing you to rapidly get your files ready for developer handoff.
Remove any confusion or annoying empty groups out of your designs by using Clean Document’s easy to use and automated plugin. Spend less time manually checking and deleting, allowing more time on communicating and designing those amazing products.

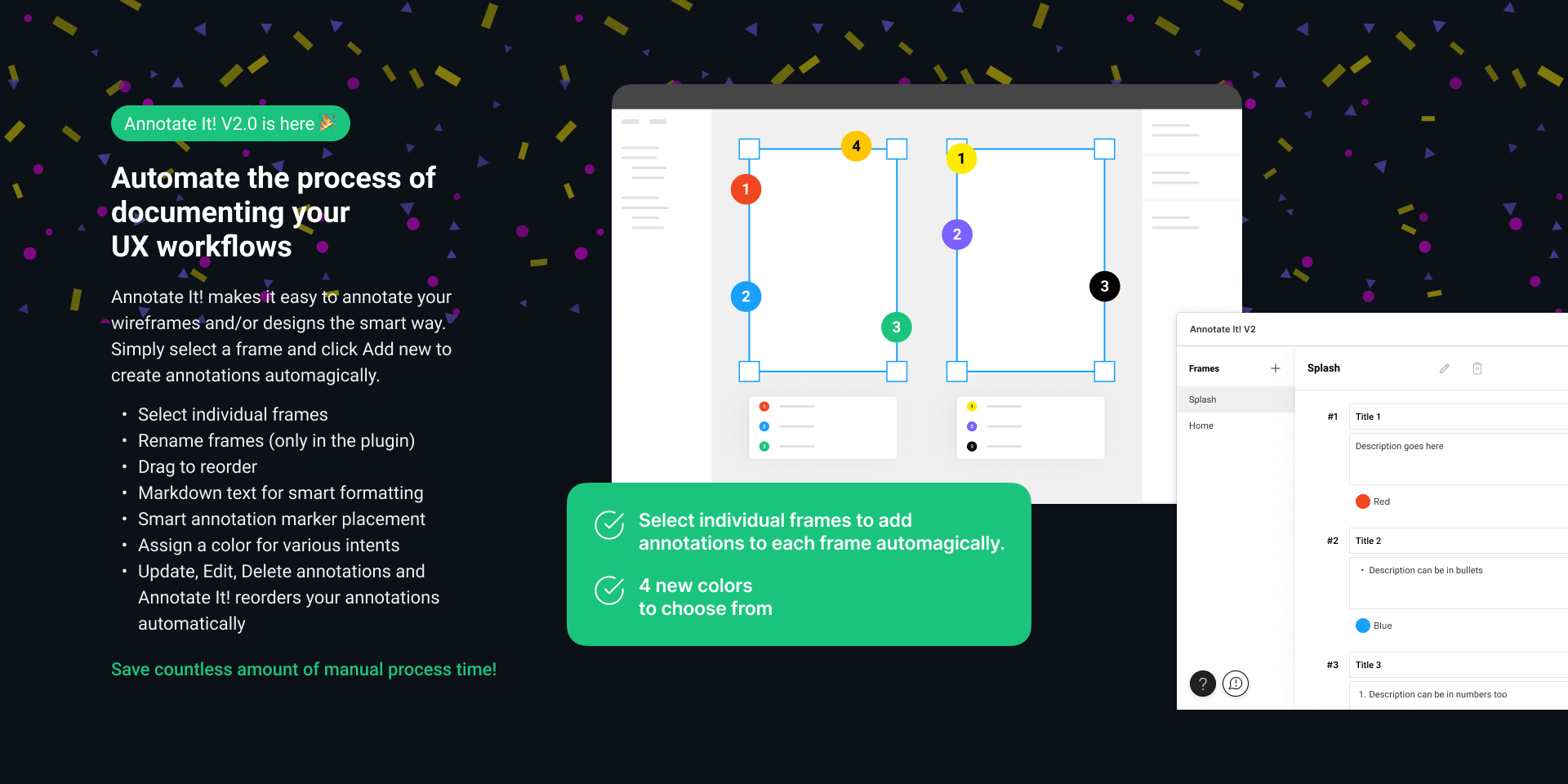
Annotate It!
Make annotating your designs easier with the magic of this plugin!
This smart plugin allows you to annotate your designs and/or wireframes by simply selecting a frame and leaving an annotation. Communicating your designs has got so much easier with this plugin allowing you to share your thoughts on the frame instead of leaving hidden comments. Perfect for showcasing unique scenarios in your UI/UX designs as well as sharing the user journey in more detail developing a more indepth user experience.
A digital sticky note for your Figma workflow!

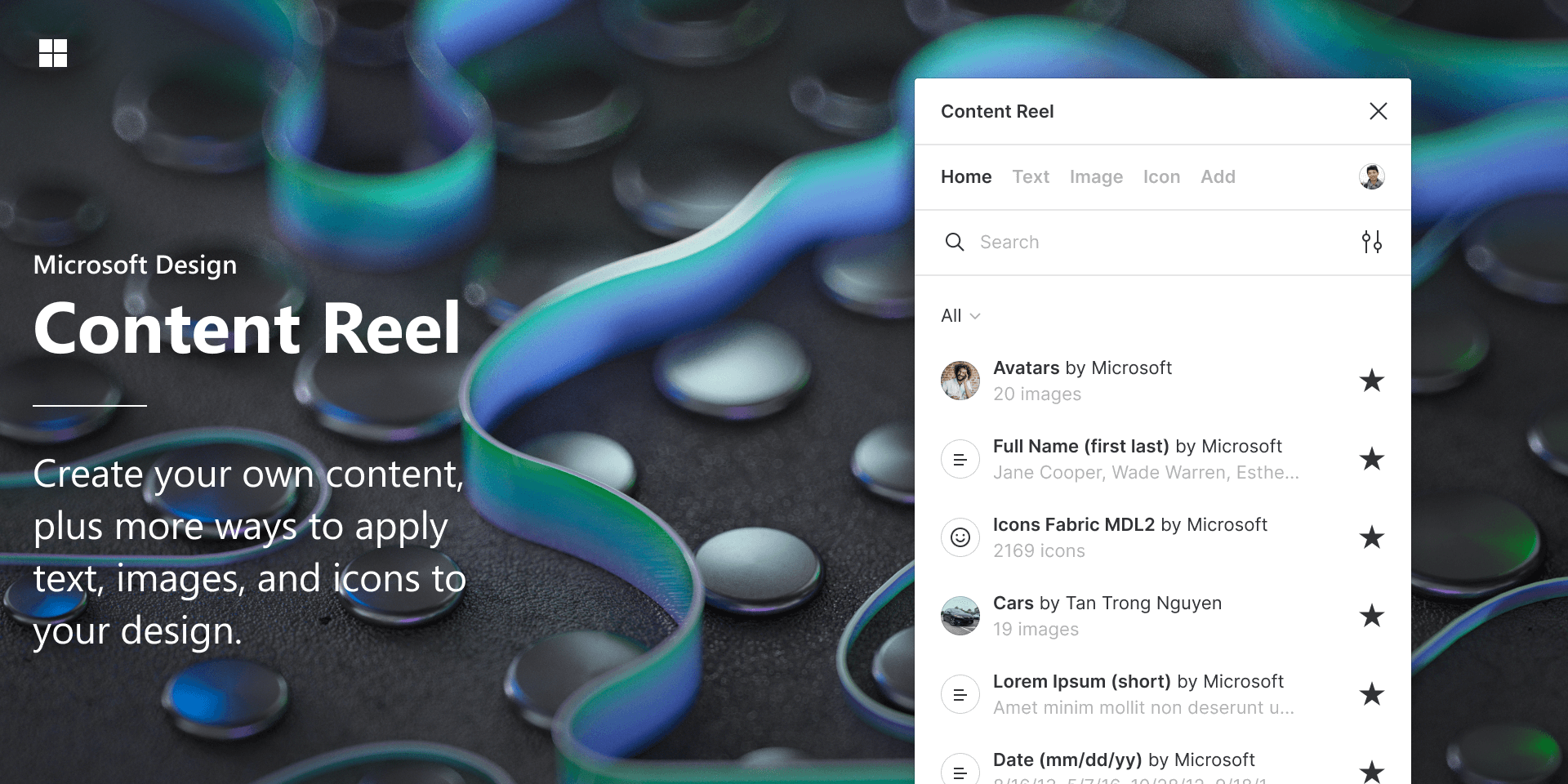
Content Reel
Start replacing that meaningless Lorem ipsum with real data in your designs!
If I told you that instead of using lorem ipsum you used real data it would improve your workflow you probably wouldn’t believe me but… it’s true! The effectiveness of live data in your UI/UX designs helps you visualize a much more realistic outcome of your final solution as well as introducing some creative problems/limitations that need to be looked at.
Live data allows you to appropriately review your designs and see the true effectiveness of the user experience. Content Reel has several sorts of content available in one plugin, such as text strings, images, and icons, which is excellent for your workflow as well as allowing you to upload your own datasets for more refined and accurate content.